“Bubucars”的版本间差异
跳到导航
跳到搜索
| (未显示同一用户的2个中间版本) | |||
| 第1行: | 第1行: | ||
砵砵 | 澳車通 (原: 砵砵 車) - 综合汽车资讯平台<br> | ||
== 项目简介 == | == 项目简介 == | ||
「 | 「 澳車通 」主要提供与汽车、电单车有关的实用资讯,包括二手车买卖、车位租售、汽车美容、汽车修理、二手估价。<br> | ||
二手车买卖功能让用户寻找合适的汽车或电单车,车位租售功能让用户可以多方比价,汽车美容和汽车修理让用户方便寻找店铺,二手估价为用户提供专人估价服务。<br> | 二手车买卖功能让用户寻找合适的汽车或电单车,车位租售功能让用户可以多方比价,汽车美容和汽车修理让用户方便寻找店铺,二手估价为用户提供专人估价服务。<br> | ||
该应用程式面向澳门,内地不可用。<br> | 该应用程式面向澳门,内地不可用。<br> | ||
== 截图 == | == 截图 == | ||
[[File:bubucars_01.png|320px]] [[File:bubucars_02.png|320px]] [[File:bubucars_03.png|320px]] | [[File:bubucars_01.png|320px]] [[File:bubucars_02.png|320px]] [[File:bubucars_03.png|320px]] [[File:bubucars_04.png|320px]] [[File:bubucars_05.png|320px]] [[File:bubucars_06.png|320px]] [[File:bubucars_07.png|320px]] [[File:bubucars_08.png|320px]] [[File:bubucars_09.png|320px]] [[File:bubucars_10.png|320px]]<br> | ||
[[File:bubucars_04.png|320px]] [[File:bubucars_05.png|320px]] [[File:bubucars_06.png|320px]] | |||
[[File:bubucars_07.png|320px]] [[File:bubucars_08.png|320px]] [[File:bubucars_09.png|320px]] | |||
[[File:bubucars_10.png|320px]]<br> | |||
== 下载 APK (最新版本) == | == 下载 APK (最新版本) == | ||
| 第16行: | 第13行: | ||
或从 Google Play 下载:[https://play.google.com/store/apps/details?id=com.viotechs.car Google Play]<br> | 或从 Google Play 下载:[https://play.google.com/store/apps/details?id=com.viotechs.car Google Play]<br> | ||
<br> | <br> | ||
测试帐号 | 测试帐号 :<code>13751840903</code><br> | ||
测试密码 | 测试密码 :<code>12345678</code><br> | ||
== 负责部分 == | == 负责部分 == | ||
2020年4月2日 (四) 10:09的最新版本
澳車通 (原:砵砵車) - 综合汽车资讯平台
项目简介
「澳車通」主要提供与汽车、电单车有关的实用资讯,包括二手车买卖、车位租售、汽车美容、汽车修理、二手估价。
二手车买卖功能让用户寻找合适的汽车或电单车,车位租售功能让用户可以多方比价,汽车美容和汽车修理让用户方便寻找店铺,二手估价为用户提供专人估价服务。
该应用程式面向澳门,内地不可用。
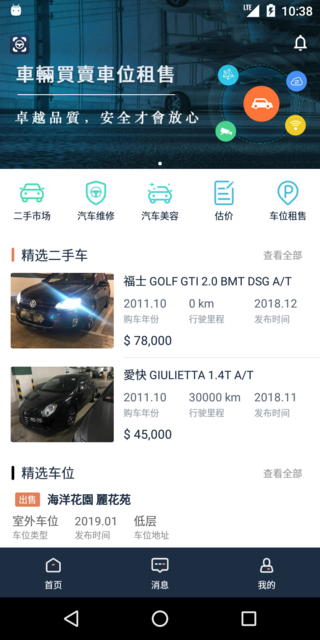
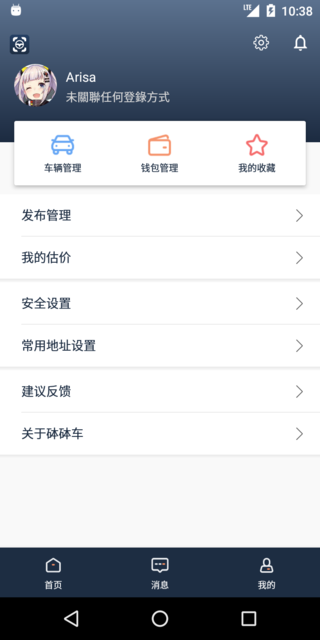
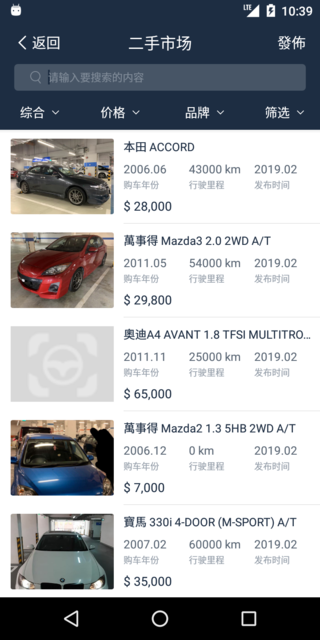
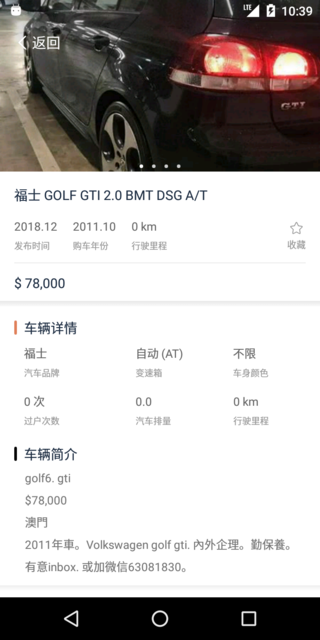
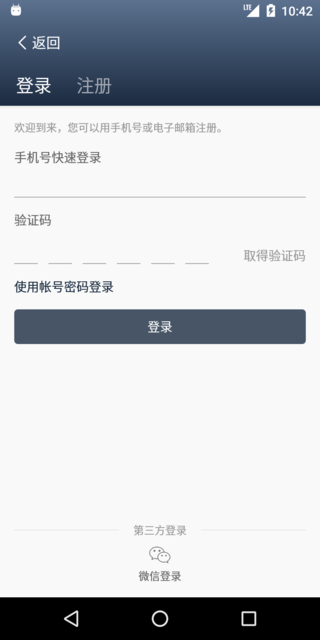
截图
下载 APK (最新版本)
本地下载
或从 Google Play 下载:Google Play
测试帐号:13751840903
测试密码:12345678
负责部分
- 整个 Android 项目的所有相关事务,包括客户端开发、压力测试、上架、维护与迭代;
- 统筹项目相关设计流程、细节与实现,确认功能规划与技术要点,并进行 API 测试与接口文档编写;
- 跟踪已上线 APP 运行情况,后续进行 bug 修复与性能调优;
- 协助 UI 设计,将 iOS 设计稿转换为 Android 设计稿;
- 与其它客户端开发人员沟通协作,保证多端最终功能相近。
技术实现
界面实现
首页使用 Fragment + FragmentTabHost。
列表条件筛选使用 DialogFragment,并能根据控件位置下置显示,不盖住原来的按钮。
遵守 Material Design 的基本设计及其动画效果的同时,尽可能提供与 iOS 端相近的使用体验 (如使用越界回弹而不是越界发光)。
所有包含文本的控件均预设最小与最大尺寸,满足多语言的长度需要。
第三方服务使用
消息推送:极光推送 (JPush)。
社会化分享:微信。
第三方登录与支付:微信、银行卡支付 (澳门通)。
位置服务:腾讯地图。
开源库使用
整体架构:MVVM + DataBinding。
网络请求:OkGo (OkHttp),使用 Json 进行数据传输。
图像处理:Picasso,TakePhoto。
内存泄漏检测:LeakCanary。
其它
基于 OkGo 的 API 出错即时反馈,允许在 debug 模式下显示出错的 API 的提交及返回信息。